
Agora que já entendemos um pouco, em como o conteúdo de um site é apresentado para nós, podemos entrar neste assunto muito legal, que é sobre como chamamos o que a gente vê e o que a gente não vê em uma aplicação web.
Querendo ou não este assunto pode fazer um nó em nossa cabeça, até conseguirmos assimilar qual a diferença entre um e outro, e antes de continuarmos a conversar sobre o HTTP, é muito importante apresentar esta diferença.
Aplicação Web
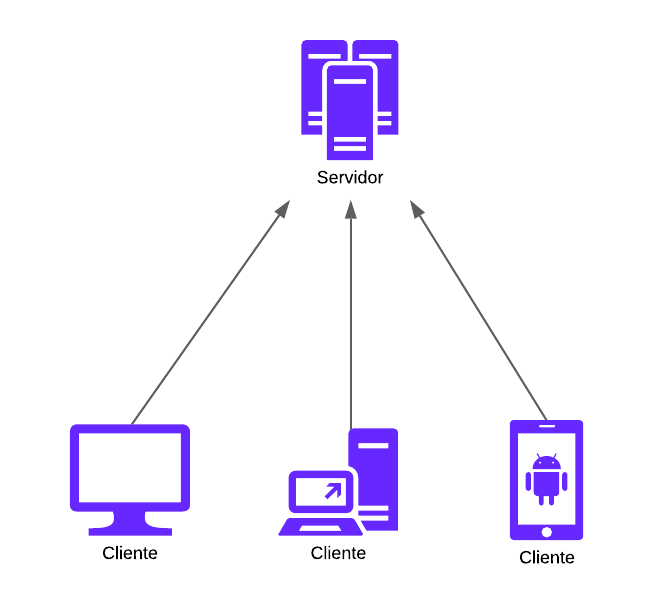
 Construímos uma aplicação web utilizando a arquitetura cliente-servidor, conforme conversamos no post de HTTP.
Em uma aplicação web, o cliente pode ser um navegador, um telefone ou uma aplicação desktop!
Construímos uma aplicação web utilizando a arquitetura cliente-servidor, conforme conversamos no post de HTTP.
Em uma aplicação web, o cliente pode ser um navegador, um telefone ou uma aplicação desktop!
- O cliente sempre será o Frontend
- As informações mostradas para o usuário, conexão com banco de dados e lógica de negócio, ficam no servidor
- O Servidor é uma outra aplicação, no backend
- A comunicação entre as aplicações são realizadas com web services
Frontend
Aplicação web que fica no lado do cliente, o lado que a gente vê!
 Chamamos ela de ativas, pois elas que solicitam os dados para outros serviços.
Chamamos ela de ativas, pois elas que solicitam os dados para outros serviços.
Para construir o frontend de uma aplicação, utilizamos as linguagens:
- HTML: é uma linguagem de marcação, que nos auxilia na definição de conteúdo, adicionar texto na página e até mesmo uma imagem;
- CSS: Organizar o estilo do da página
- JS (Javascript): Linguagem de programação que nos fornece comportamento para a nossa página, ele nos oferece a interação com a tela.
Também utilizamos várias tecnologias que nos auxiliam no processo de desenvolvimento de uma aplicação web, como Angular, react, vue.

Backend
 Web Services que ficam no lado do servidor, o lado que a gente não vê!
Web Services que ficam no lado do servidor, o lado que a gente não vê!
No backend ficam as regras de negócio, acesso a banco de dados e web services para integração com outras aplicações! Para construir web Services, utilizamos as linguagens:
- Python
- PHP
- Java
- Ruby
- C#
- Go
Conta pra mim, você conhece alguma dessas tecnologias acima?
Tem vontade de aprender uma delas?
Grande Abraço, A.R. 🙂